Hi there! 👋
Ready to create some VR magic? 🪄

You need a 360° / panoramic photo for this content block. 🏞
Either create one with a 360° camera (our preferred devices can be found here), download a streetview image (a guide can be found here),
or create one with an AI tool (read how).
Resolution
That's why we advise a max resolution of 4096x2048 ⚠️
Creating Hotspots
Now comes the fun part, creating the interactive spots.

Press '🔧 Open hotspot editor' in the content block.
In the new window, you can click anywhere in the screen to create hotspots. Give your hotspot a name in the bottom left corner.

Drag the corners to make them the size of the button. 👌🏻

After you created the clickable area, select if it's a wrong ❌ or right ✅ answer next to the button.
Satisfied with all your boxes? Then press '💾 Save and close'.

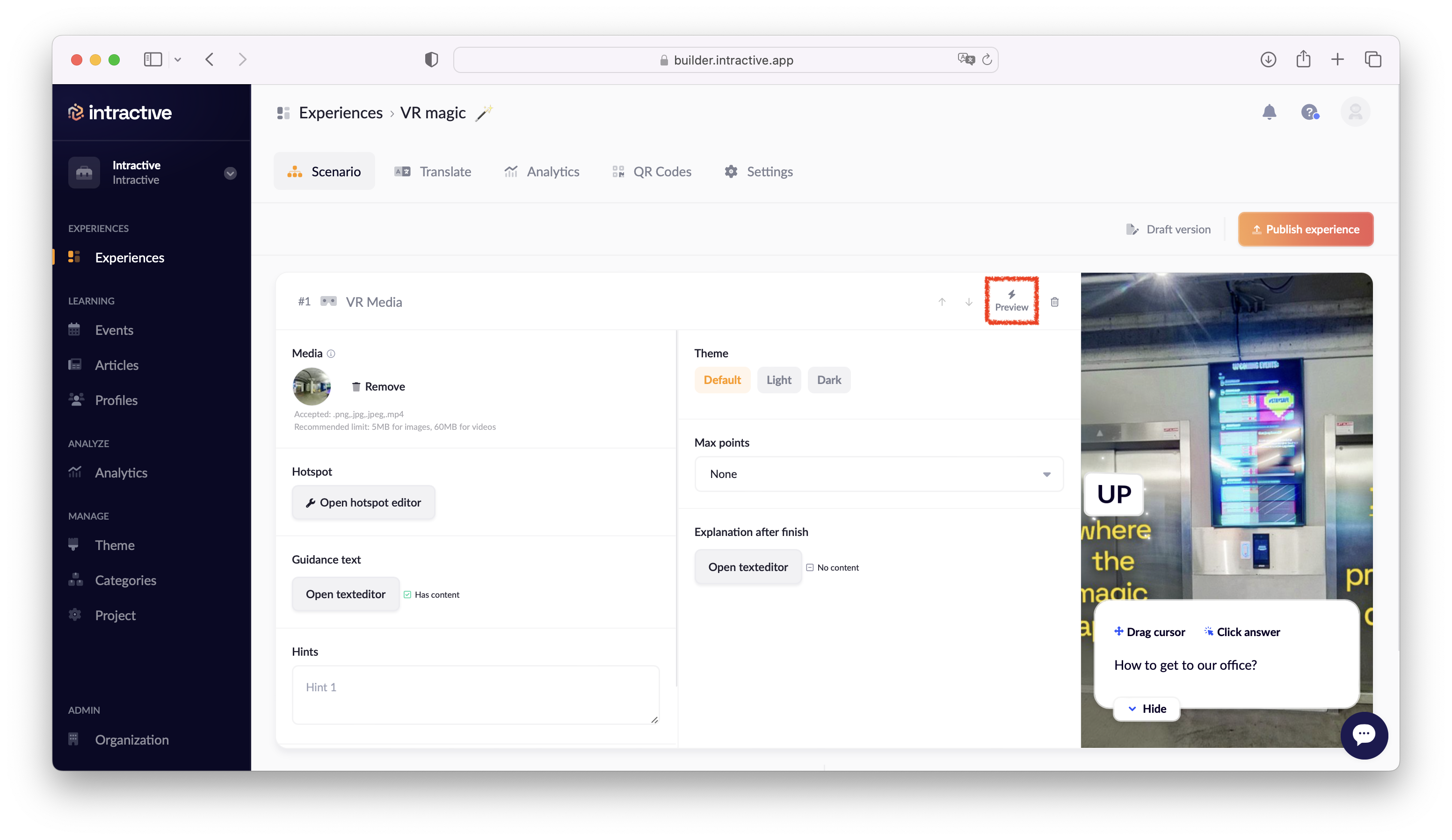
Feel free to test your freshly created VR content block with the '⚡️ Preview' button in the top of the content block, to see if everything is working as desired.
And that's it! 😁👍