Augmented reality content blocks let you project media on real word objects.
The AR Marker content block works with a Marker and a Display Object.
Scroll down in the left column of the content block.

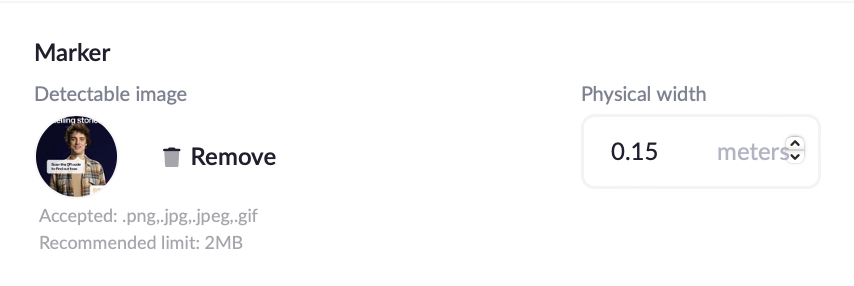
Marker image
For the AR content block to know where to project on, we give it an image it can recognize.
This can be a photo, poster, flyer, street sign, street art, a painting, etc.
Just make sure it has a lot of unique tracking points.
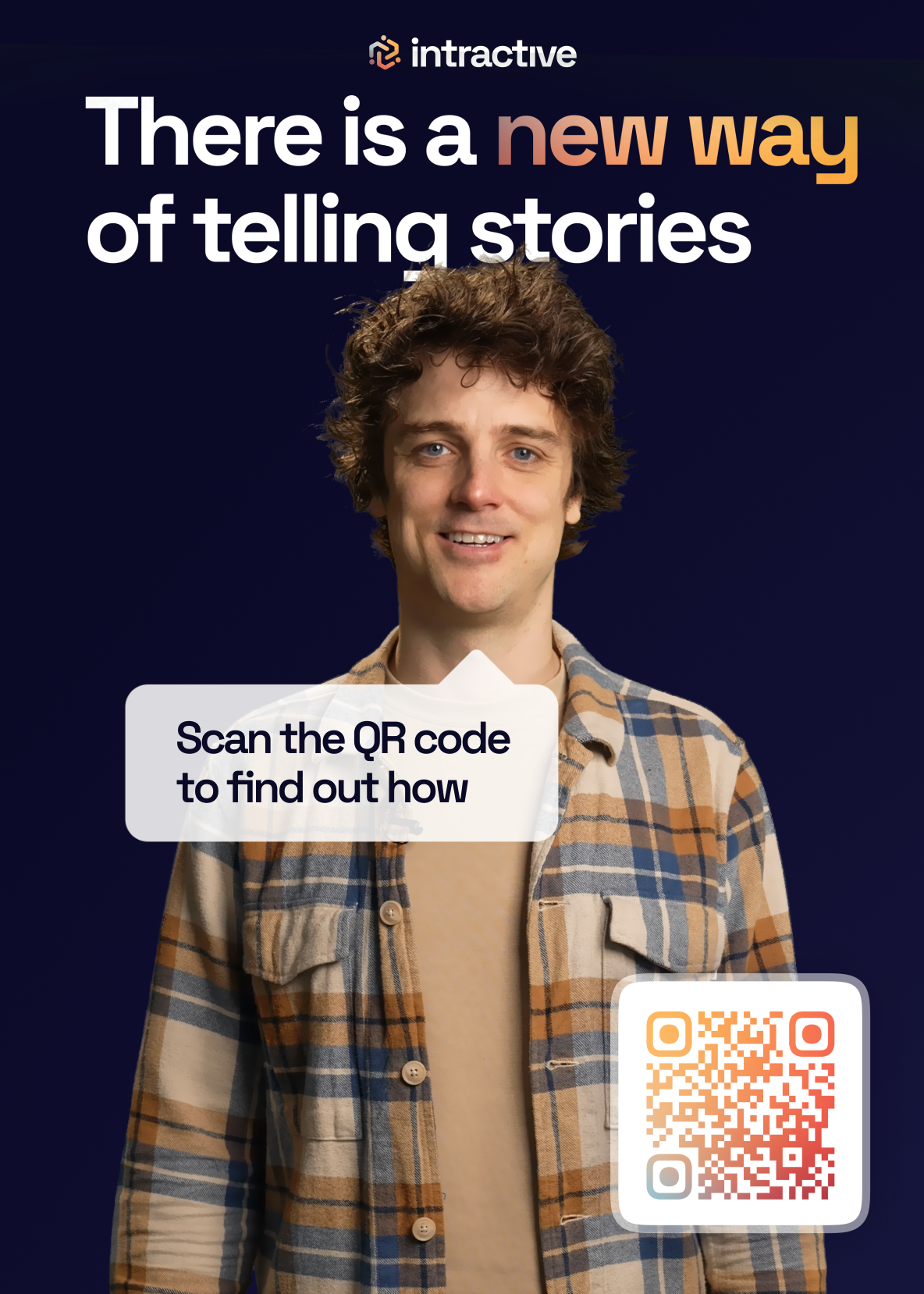
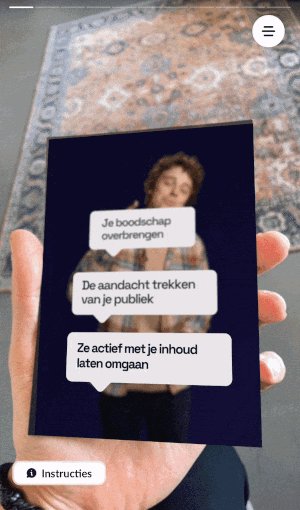
![]()
Indeed, the AR engine needs to recognize the marker image and has to know what the orientation is.
So an image that is symmetrical is very difficult.
Also, texts will be ignored.

This is an example of a good marker image. The person in the photo has a lot of possible unique tracking points. The QR code also helps.
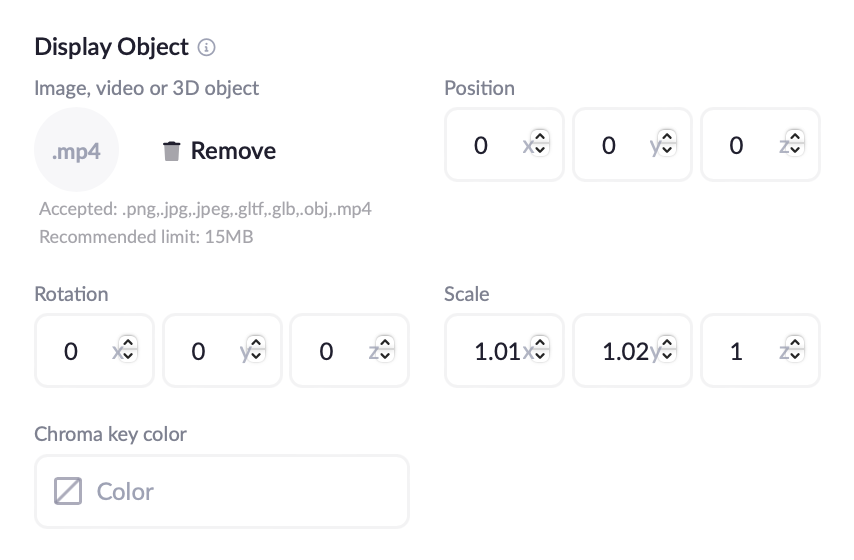
Display Object
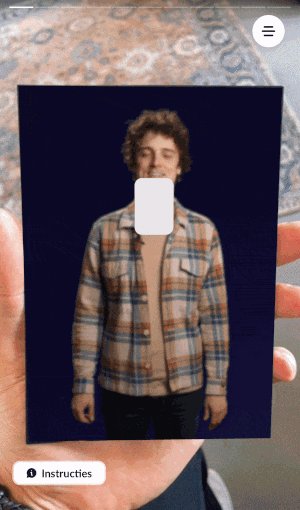
Now that we have covered the marker, let's continue with the projection part of AR. 📽
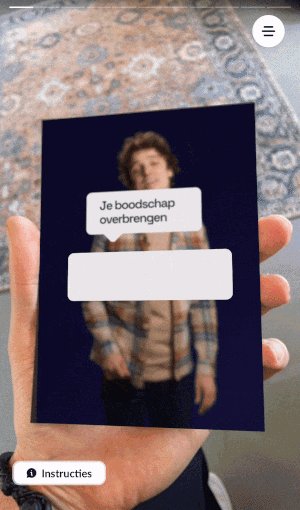
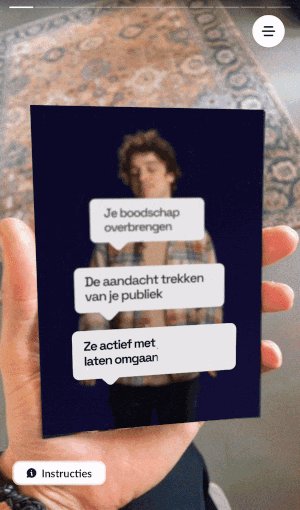
The display object can be an image, video or 3D object. 🙌🏻

Make sure the media has the same aspect ratio as the marker.
If this isn't the case, we need to fiddle around with the scale and position parameters.
Parameters

Physical width tells the AR content block what size marker it's looking for. 
Position, Rotation and Scale tell the AR content block how it should project the Display Object. Test this out via ⚡️ Preview.