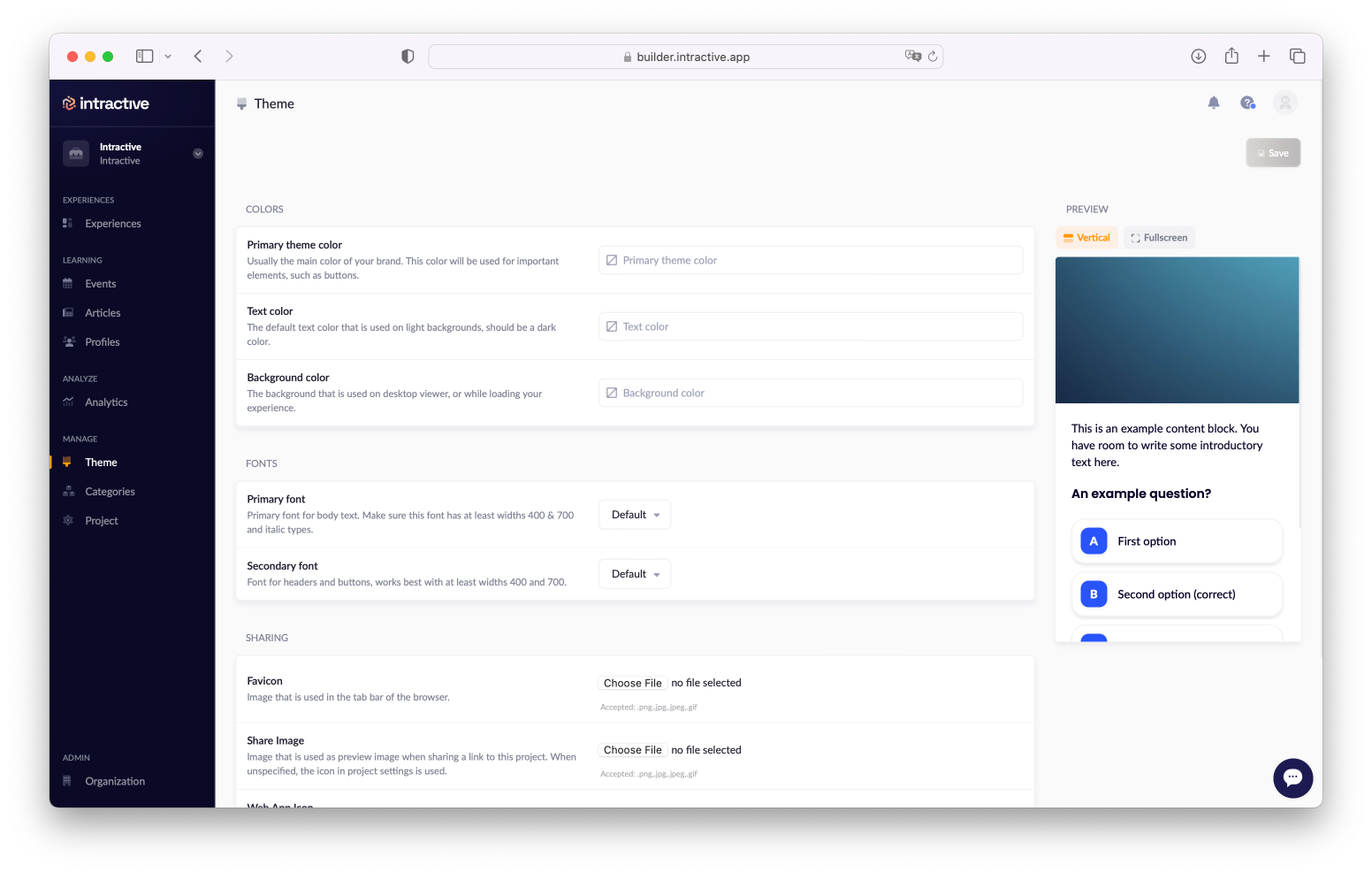
To add custom colors and fonts, navigate to the 'Theme' tab, on the left in the main menu:
 Here you can set colors and fonts for the whole environment. This will be applied to all content you have created.
Here you can set colors and fonts for the whole environment. This will be applied to all content you have created.
Primary theme color
The color in which buttons and other important elements are displayed.
Text color
The color in which titles and paragraphs are displayed.
Background color
The background color behind the slides of an story (visible on desktop). This should be a very dark color.
Primary/secondary font
The primary font is used for paragraphs, and the secondary font is used for titles and headings.
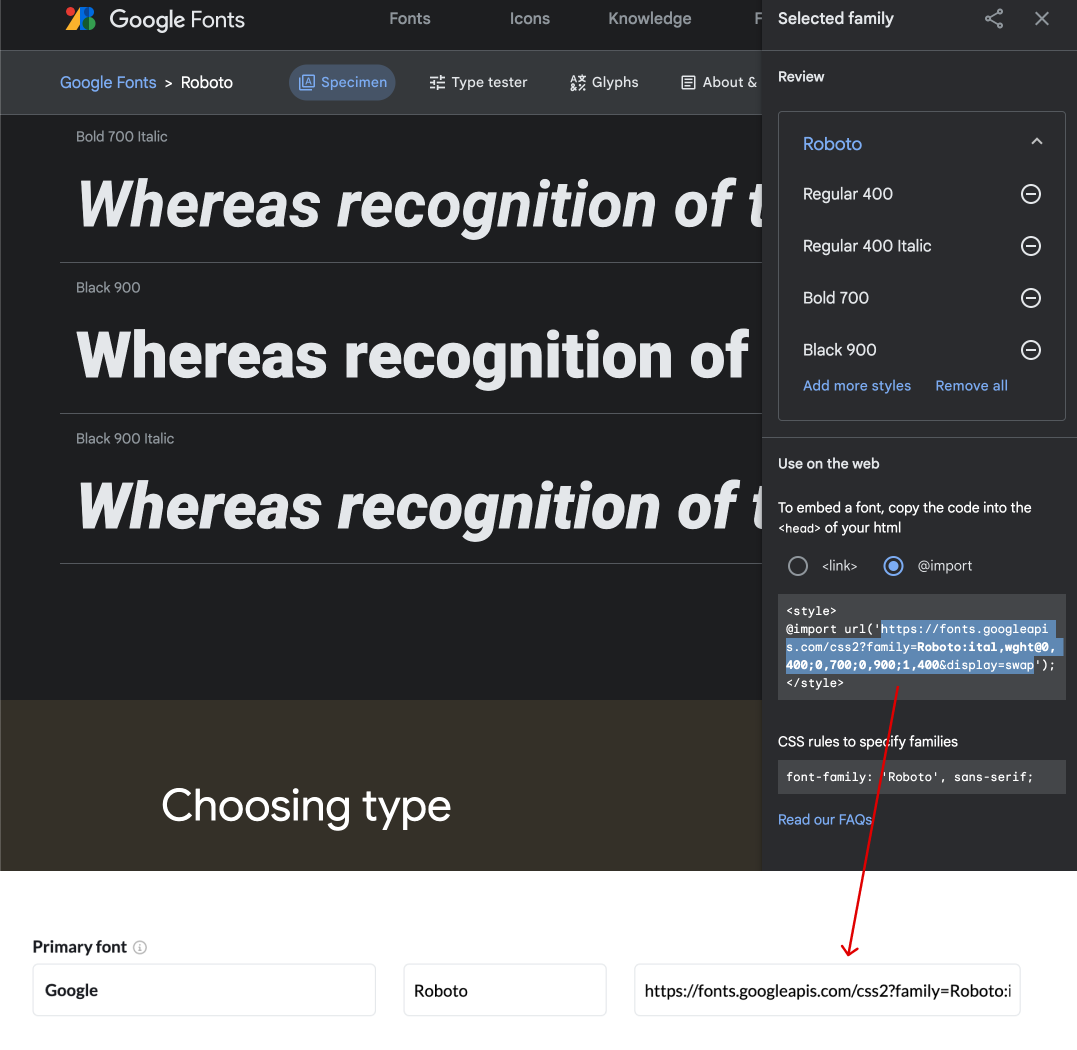
To add a Google font, navigate to https://fonts.google.com/. Select the font you want, and make sure that add least the following variants are added:
Primary font: 400, 400 italic, 700, 900
Secondary font: 400, 600, 700
If your font does not support one of the variants, select the closest available (for example: 700 would become 600)
When you are ready, copy the URL from the @import tab in the 'Selected family' pane on the top right of the screen. Then paste this URL in Google fonts URL field. Also make sure the Name field contains the font name exactly as it is shown on Google Fonts.

Favicon
Upload a small icon that will be displayed in the tab of the browser.
Share Image
An image that will be shown when the URL to the story is shared, for example in WhatsApp.
Web App Icon
The image that will be shown if users create a shortcut to the story on their phone's home screen.
To learn how to do this, check out this article.