Are you more visually oriented? We got you. We created an interactive story, literally showing you what’s possible. Click to get started or continue reading.
🕹️→ Click here to view the interactive story
All content blocks and what they can do
🎥 Video
An easy one: this block is used to upload videos. This doesn’t necessarily have to be a classic video, but can also be an introductory logo animation or such.

💬 Text
A text block can be used in multiple ways. Think of a short introduction to your story or to a specific subsequent interaction. Thanks to the ‘explanation after finish’ text that can be entered at the end of every content block, text can also be split into two parts.
🔀 Branching (also possible as 360 VR)
Objectively one of our most valuable and popular features. Branching makes it possible to personalize your virtual story based on e.g. user preferences. With branching, you can give users a choice which of multiple content options they want to see. For instance, A) About the company, B) How our products are made or C) Sustainability efforts. Allow users to explore as many of the options as they want, or none at all.
Branching is also possible in a VR image, where users can click on parts of the image to view a certain branch.
🌎 VR Media
The virtual reality block is used to upload 360 degrees images. By doing so, users can tilt their phone and explore the image as if they were standing in the middle of it. Perfect, for instance, for virtual tours around the office, playing around with Google Earth images and creating VR Find It games.

🚦 Logic branch
Is an advanced branching feature that dynamically adapts an interactive experience based on user input. Instead of offering simple predefined choices like a regular branch, it can use specific rules, conditions, or scores to guide users along a personalized path.
It can be beneficial for, by example job vacancies or study matching. The Logic Branch directs users to outcomes that align with their answers, creating a more engaging and tailored guidance process.
🪪 Augmented reality
The augmented reality block is typically used to start an interactive story. Specifically, it applies to our AR postcards or business cards. Augmented reality allows you to bring to life the image on a printed surface.
🧍 Virtual host
This brand new feature is a cool alternative for our augmented reality block. Instead of bringing an existing image to life, it projects a hologram likeness of a person (or animal, if you like) as if it they were standing on a surface.

⚡️ Hotspot media
This content block allows you to upload a (vertical) image or video and make any part of it clickable. The ‘hotspot’ refers to indicating which parts of the image are clickable. Why use this? To create a vertical find-it game, unleash your creativity in visual question answering or - our personal favorite - create beautiful custom branching menu’s. Like we did in the example below. Opening the door to interactive video's.

↔️ Matching pairs
This feature is best compared to Duolingo’s Match Madness, where you have to match the words of two languages together. There’s the option to match words (or sentences) with words, words with images or images with images. Examples are matching the name of parts of a ship with their visual representation, matching words with their meaning or matching pictures of animals with pictures of their natural habitat.
📊 Multiple choice
With the multiple choice block you can put users to the test by asking them a question and providing A, B, C answers. Questions can have as many right or wrong answers as you like.
✍️ Open question
A great way of collecting data on opinions or preferences. For this content block, users can answer anything they want to a question provided.
This content block also has a great personalisation option. Our token feature allows you to ask users for an answer that reappears later in the interactive story. For example, have users provide a nickname to personalize their experience. Or have them fill in a value or answers that you refer back to towards the end of the story.
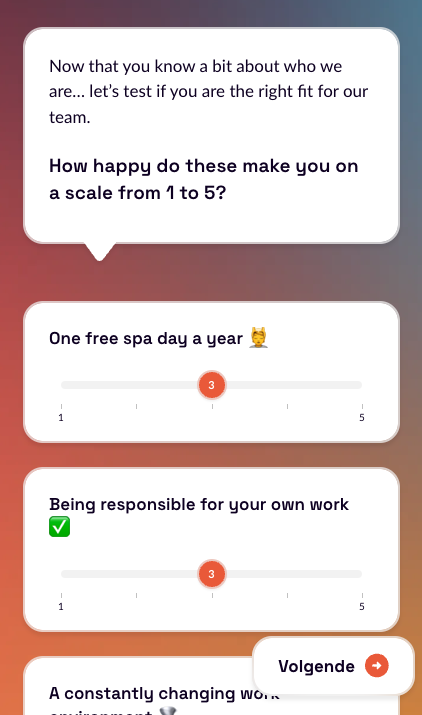
🤔 Poll
Another favorite of ours, with many creative options. A poll allows you to gauge interest on a specific topic, ask for someone’s opinion, skill level, and so on.
Personalization features include a custom scale (e.g. Absolutely not - For sure, Red flag - Green flag), an emoji slider (face emoji ranging from sad to happy), adjusting the scale width (e.g. 5-point Likert scale) and including images and gifs.
Also very cool: it is possible to provide custom texts based on the given answer. Imagine implementing a mini-test to let prospective students test if they are a good match with a certain course and providing them with personalized feedback based on how they answered the poll.

✅ Checklist
A checklist is a list of which users can check off as many items as they want. Use it, for instance, to ask prospects what is important to them in a future job or check in with customers which features they like most.
🟢 🔴 True or false
Allows you to pose a true or false question and… I mean, you get the gist.
❓ Question with fixed answer
This content block allows you to ask a question to which a specific answer is required. You can guide the users towards the right answer with multiple hints. Example: “How many provinces does The Netherlands have?”
↪️ Redirect
Place a redirect block at the end of your experience to automatically redirect users to a specific link. For instance: your about page for more information, a contact page to leave their contact information or your websites’ homepage.
🏆 Leaderboard
Tracks scores and displays a ranking of users, making it useful for competitive quizzes or interactive challenges.
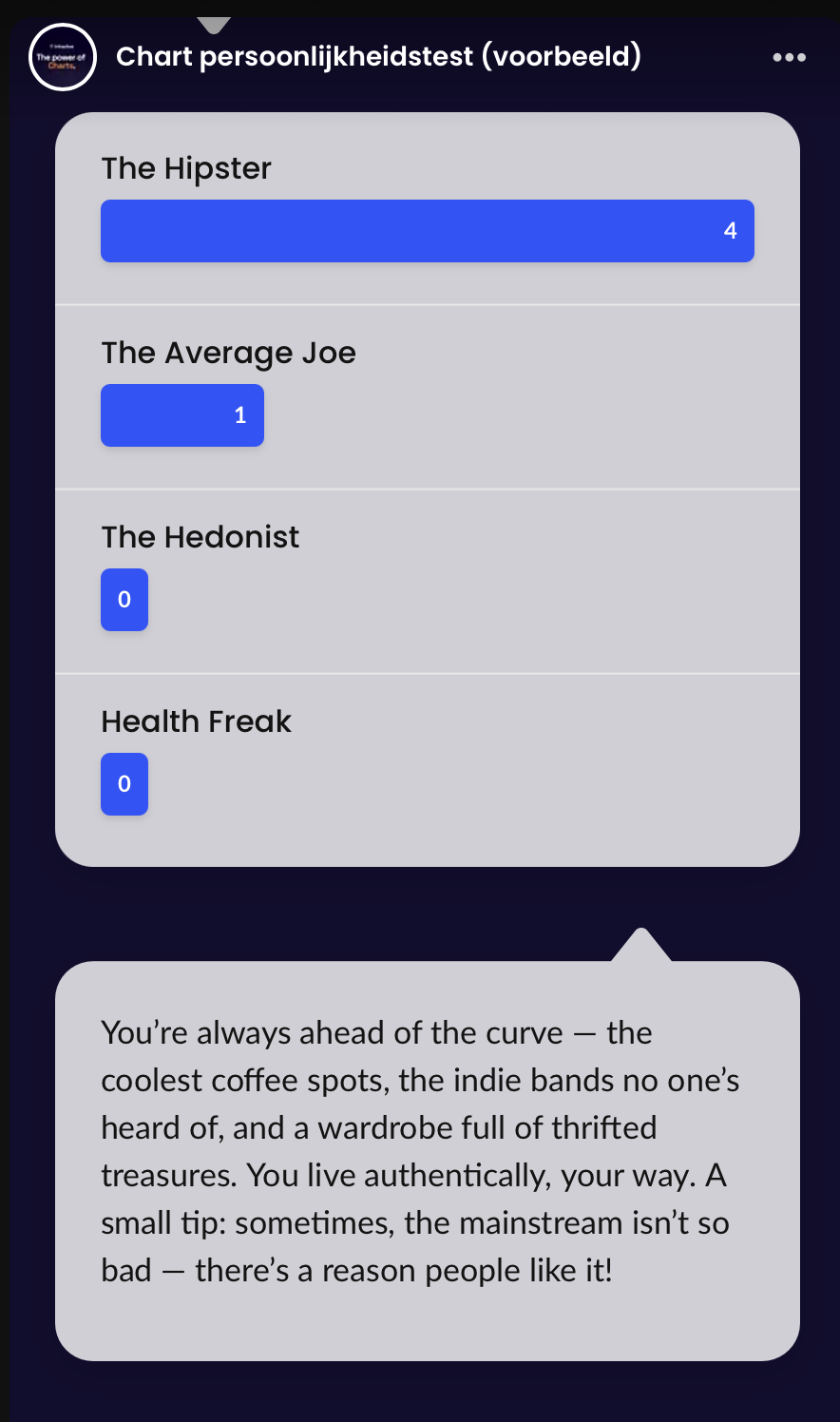
📊 Chart
Visualizes data in a graph, making it easier to display statistics or results clearly. A user can receive a visual result based on their answers. Perfect for, for example, a personality tests, product recommendations and more.

▶️ Start location
Sets a starting point on a map or in an interactive location-based experience, useful for navigation or storytelling.
Additional features
Not a standalone feature, but worth mentioning nonetheless: almost every content block has multiple personalization options, such as:
-
Image, video or .gif backgrounds
-
The option to include a text (“Explanation after finish”) after every interaction.
-
Text styling; H1, bold, italics and emojis.
-
Point system: give users the possibility to score points with each right answer. Specify the amount of points and/or set a time limit for bonus points.