So! You're creating a physical stories?
Then you want your users to be at the correct starting location.

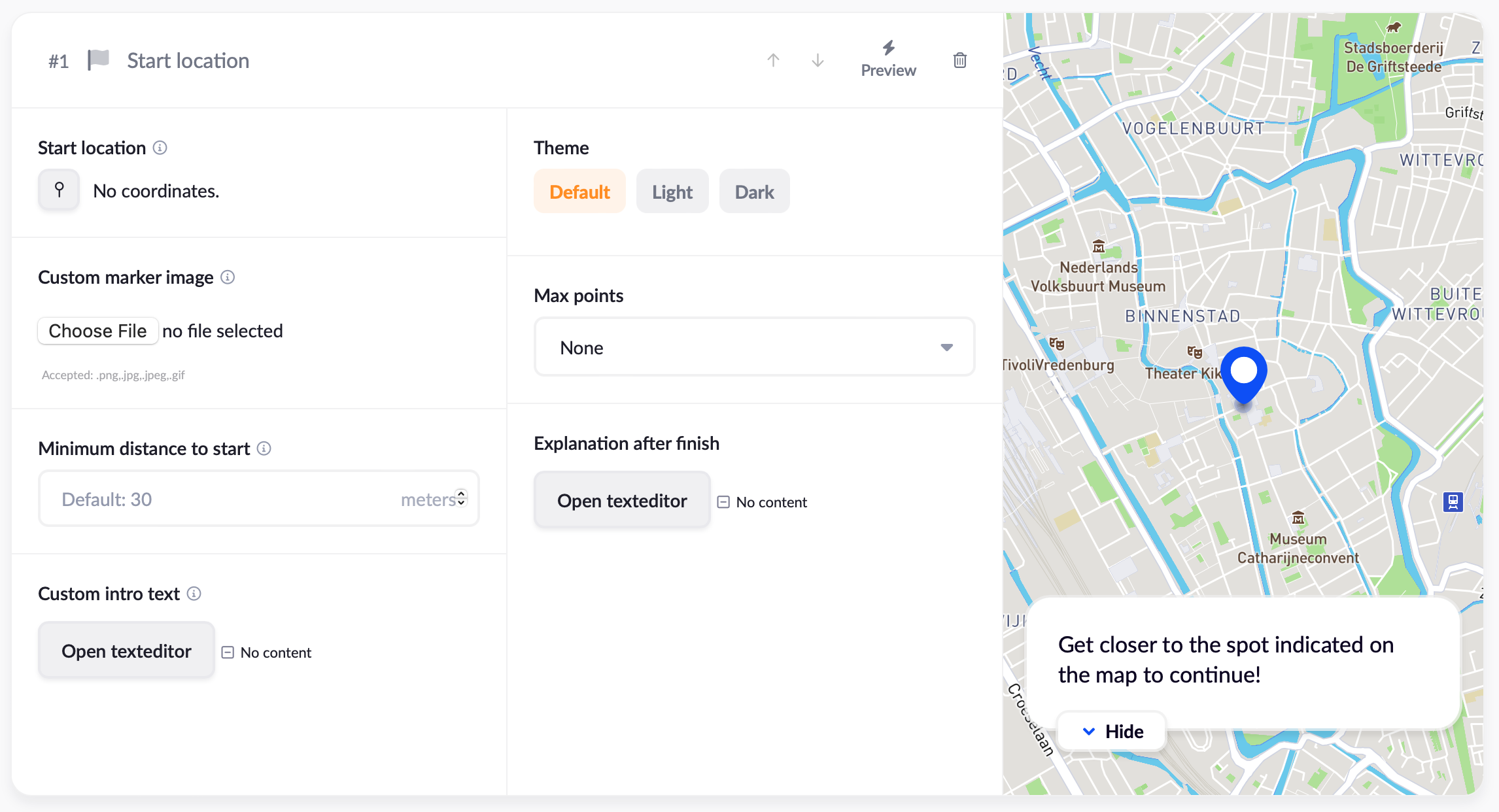
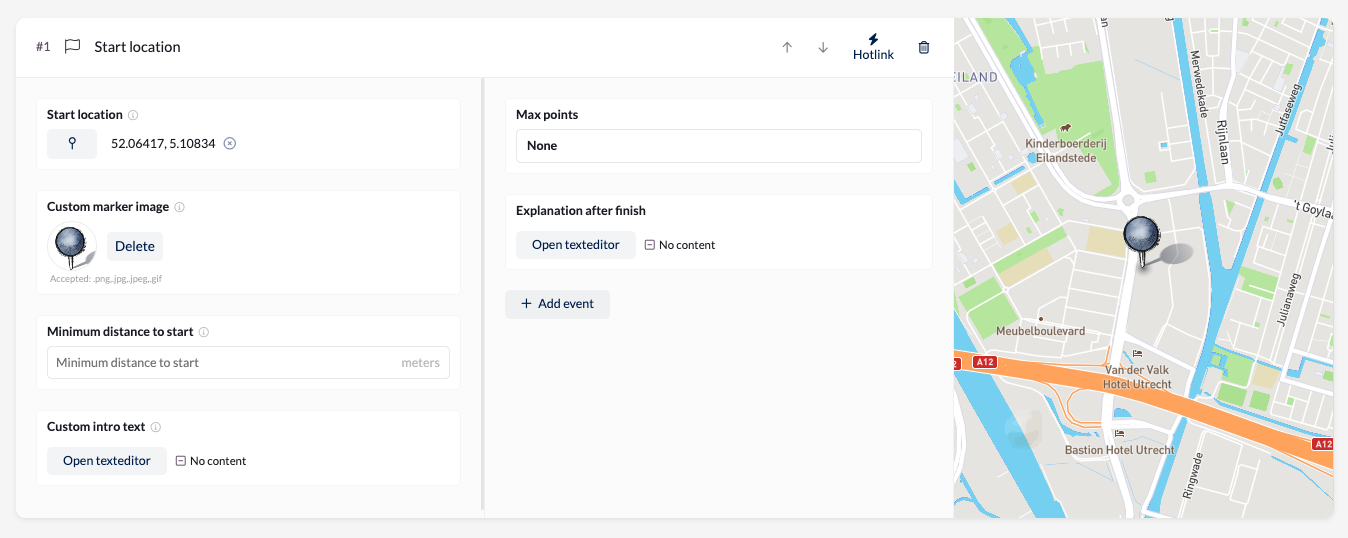
With the 'Start location' content block, we can achieve exactly this.
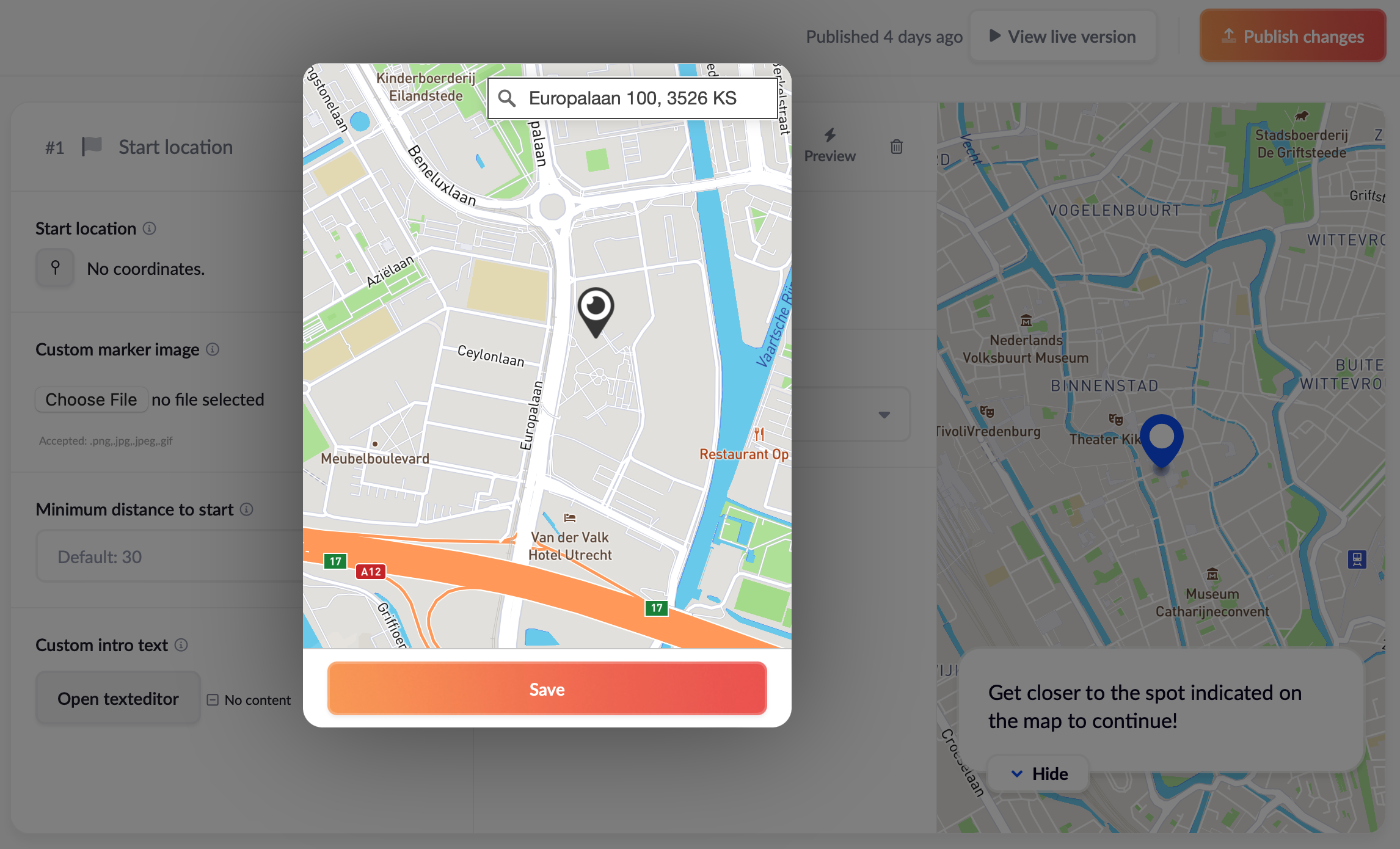
Press the little pinpoint icon in the top left to set a marker. 
Use the search on top or scroll and drag to navigate the map.
Press on the map where you want the starting location to be or type in the address on the top right. When you're done press 'Save' to close.
Custom marker image
If you want to personalize your content block, you can add a custom marker image.
Make sure it's a small PNG image (approx. 200px) and test how this looks like via ⚡️ Preview.

Distance to start
If the starting location is a square, or a field, it doesn't really matter how precise you want the GPS location.
On average, we use anything from 20 to 100 meters in this field. But make sure to field test this parameter before you go live.
Custom intro text
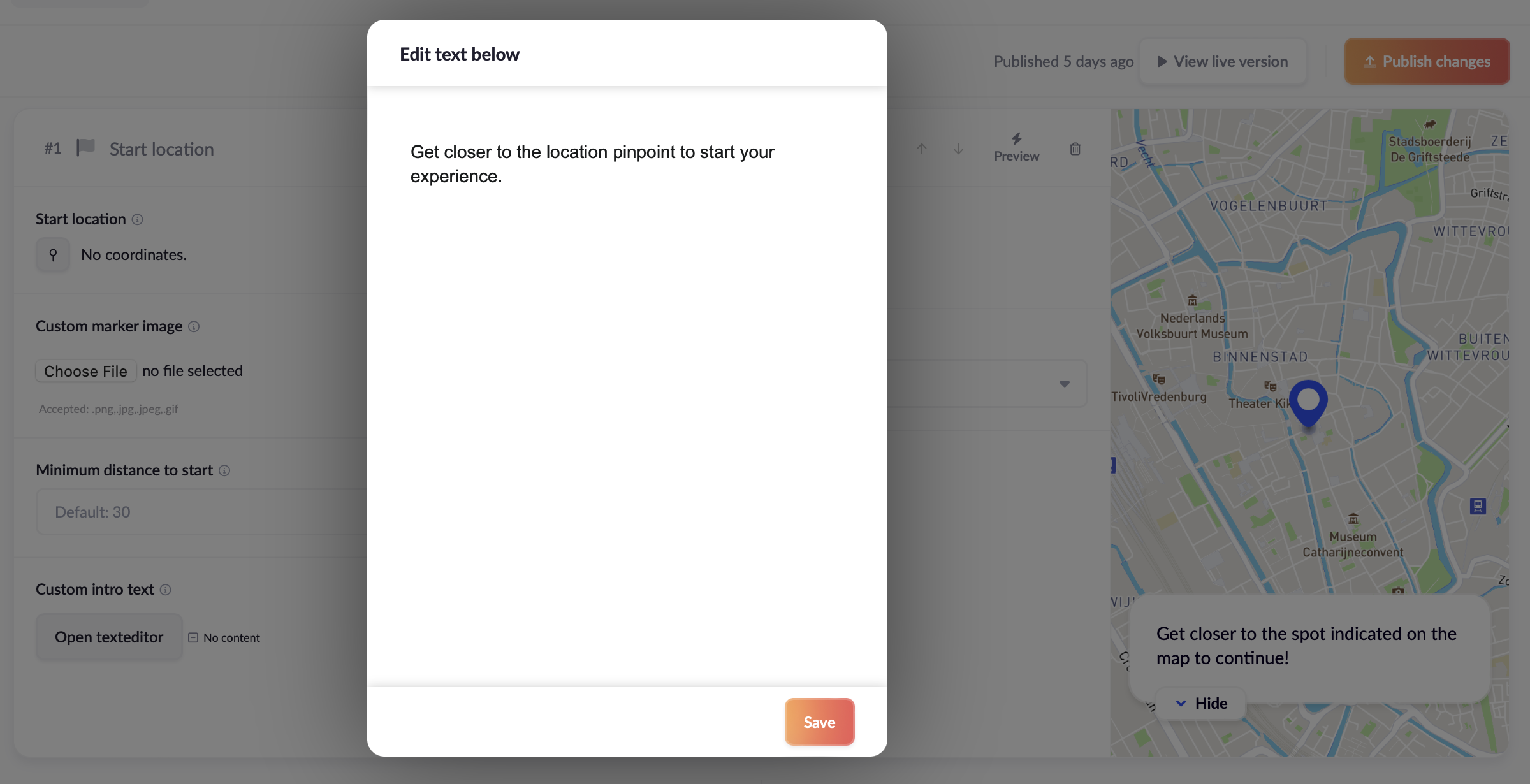
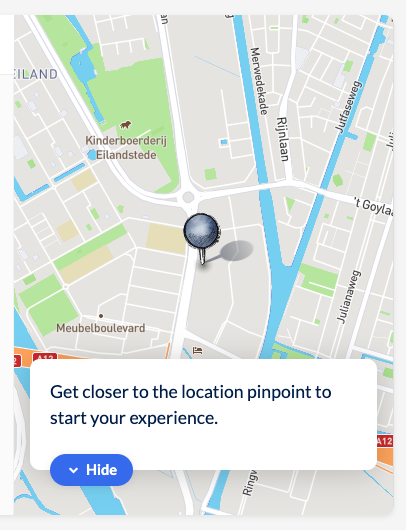
And finally, feel free to add a guidance text for your users that explain where the need to go.